
 |
| عنوان | چطور مي توان ساختار وب را قابل پيمايش تر ساخت ؟ | ||||
| نويسنده | امينه اميني | تاريخ ارسال | 28/08/1381 | نام قسمت | معمارى اطلاعات |
| افراد اغلب در ساختار يك سايت گم مي شوند. در واقع 58% از كاربران در هنگام جستجوي اطلاعات دو يا بيش از دو اشتباه پيمايشي دارند (Forsythe, et al., 1996) و 8/66% از كاربران اظهار داشته اند كه يكي از بزرگترين مشكلاتشان در مورد وب اين است كه " نمي توانم اطلاعاتي را كه دنبالش مي گردم، پيدا کنم. " (GUV, 1998) عموما چهار دليل براي اين اتفاقات وجود دارد (Foss, 1989) : اولين مشكل جهت يابي غلط (disorientation) است. يعني گم شدن در ابر متن كه از ناآشنايي با سازمان فكري يا مفهومي سايت بوجود مي آيد . كاربران مشكل دارند كه تصميم بگيرند كدام نود ( كه معمولا يك صفحه وب است ) را به عنوان صفحه بعد ببينند چرا که نمي توانند مجسم كنند اطلاعاتي را كه جستجو مي كنند كجا ممكن است باشد .تصميم گيري در مورد اينكه كدام نود به عنوان نود بعدي ديده شود بستگي دارد اول به درك ما از موقعيت كنوني در سايت و سپس انتخاب مسير مناسب . در عين حال كاربران ممكن است حتي موقعيت كنوني شان را در سايت ندانند. يك روش مناسب براي كاهش دادن اين مشكل ، سازماندهي كردن سايت بر اساس مدل ذهني كاربر از نحوه سازماندهي يک سايت است. براي حصول به اين امر مي توان از تعدادي استفاده کننده منتخب کمک گرفت و از آنها خواست تا کارتهايي که هر يک نماياننده محتوايي است که در سايت ظاهر مي شود را در دسته هايي مرتب کنند. کارتهايي که به اين ترتيب در يک دسته قرار مي گيرند اطلاعاتي هستند که بايستي در يک طبقه از سايت قرار داده شوند. اين عمل دانشي به طراح مي دهد كه چطور ساختار يك سايت خاص را بر اساس ذهن كاربر طراحي كند. يك تكنيك كه از اين متد استفاده مي كند در usability News (Bernard,2000) بحث شده است. به علاوه ، جايگذاري عنوان زير منوها به كاهش جهت يابي غلط (disoreientation) كمك خواهد كرد . به عنوان مثال Gray(1986) نشان داد كه اشتباهات پيمايش كه در يك سلسله مراتب بوجود مي آيد 40% از آنها در سطح سوم و چهارم و مربوط به عناوين زير منو است . بدون عناوين زير منو 59% از اشتباهات در سطح سوم و چهارم بودند. به علاوه با توجه به Brans Ford و Johnson (1972) كاربراني كه مسير گذرشان در سايت را بر اساس عناوين منوها به ياد سپرده اند يادآوري مطالب براي آنها دو برابر راحت تر از كساني بود كه چنين مسيرهايي را بدون يادآوري عناوين آنها مي خواندند. استفاده از كمك كننده هاي پيمايشي مثل كد كردن رنگ ، consistent logos و علامت گذاري، جهت يابي غلط ( disorientation ) را كاهش مي دهد (مرجع Yale style را براي اين بحث ببينيد). استفاده از تكنيك پيمايش جزء به جزء شده (bread crumb) (مثال زير را ببينيد) به نظر مي رسد در كاهش مشكل disorientation به خوبي كار كند .( Nielsen,2000 را براي اين بحث ببينيد).
Homepage>first level>second level>presently viewed level
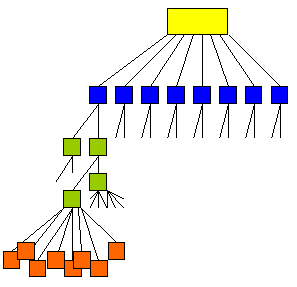
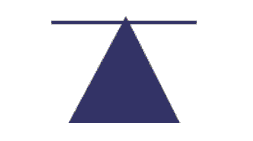
توضيح اينکه همانطوريکه در مثال بالا مشخص است bread crumb مسير کاربر را بطور کامل با شروع از عنوان بالاترين سطح تا رسيدن به صفحه جاري نشان مي دهد (مترجم)بعنوان مثال Maldonado و Resnick (2002) دريافتند که استفاده از پيمايش بوسيله bread crumb زمان جستجوي استفاده کنندگان را کاهش داده و همچنين بطور چشمگيري باعث کاهش کليک ها در مقايسه با بسط دادن منوها بصورت سلسله مراتبي است. مشكل دوم، مشكل انحراف گنجانده شده (پرت شدگي از موضوع) است . اين مشكل زماني اتفاق مي افتد كه كاربران در دام مسيرهاي انحرافي در سايت مي افتند و موقعيت خود را در بر گشتن به مستند اصلي گم كرده و يا فراموش مي كنند. اين مشكل را مي توان با كم كردن تعداد اتصالها يا لينكهاي گنجانده شده در يك متن و قرار دادن آنها در پايين يا در كنار مستند كاهش داد . در عين حال Knoved و Shneiderman (1986) نشان دادند كه كاربران در پاسخ دادن به اطلاعات بر اساس لينكهاي گنجانده شده در داخل متن دقيق تر هستند و آن را نسبت به لينك هاي گروهي خارج از متن ترجيح مي دهند . اما آنها همچنين گفتند كه اتصالات گنجانده شده در متن موجب گسستگي شود ، به اين علت كه ممكن است كاربر قبل از اينكه يك درك كلي از متن بدست آورد به بررسي جزئياتي با استفاده از يک لينک گنجانده شده در متن تمايل پيدا کند. (p.1316) مطالعه اخير بوسيله Drake (2001) و Bernard, hall به بررسي اثرات لينكهاي گنجانده شده در متن در مقايسه با گذاشتن آنها در پايين ، در چپ بالا و چپ در همان ارتفاع مربوط به متن پرداخته است. هيچ تفاوت خاصي بين چهار تنظيم لينك از نظر دقت جستجو ، زمان و كارايي وجود ندارد. گرچه تفاوتهاي ذهني قابل توجهي به آرايش لينکها، با ارجحيت دادن به لينکهاي گنجانده شده در متن وجود داشت. به اين ترتيب که شرکت کنندگان در آن مطالعه اشاره کردند که آنها اين باور را دارند که گنجاندن لينك ها در مستند آن را قابل پيمايش تر كرده و تشخيص اطلاعات كليدي ، درک دقيق (prompted comprehension) دنبال كردن ايده اصلي از مسير عبوري كه اطلاعات خاص را جستجو مي كنيم را آسانتر مي كند. به علاوه آنها به طور قابل توجهي آرايش لينکهاي گنجانده شده در مستند را نسبت به ديگر تنظيمات ترجيح مي دهند . از اين مطالعه چنين حاصل شد که قرار دادن اتصالات در پايين مستند قابليت پيمايش را كاهش داده و در نتيجه كمتر ترجيح داده مي شود. بنابراين در حاليکه انحراف گنجانده شده ممکن است مشكلي براي برخي كاربران باشد بايد آن را بخاطر اين درک ذهني که به آرايش لينكهاي گنجانده شده در متن ارجحيت مي دهد در نظر گرفت. مشكل سوم ، مشكل « موزه هنري» است . اين مشكل به عدم بخاطر سپاري جزئيات نحوه پيمايش بخش خاصي از سايت بر مي گردد. زيرا بيننده را در اطلاعات صرف غوطه ور مي كند . به عنوان مثال وقتيكه صاحب يك هنركده مي خواهد يك موزه را ببييند نمي تواند اميدوار باشد كه همه جزئيات كارهاي هنري را بخاطر آورد زيرا تعداد آن زياد است . تعداد زياد و تنوع اطلاعات قابل پيمايش (مانند نودهاي متنوعي كه ديده مي شود ) ممكن است كاربر را در آنها غوطه ور کند. اين غوطه ور شدن باعث كاهش بخاطر آوردن شخص از صفحاتي كه ديده است مي شود. اين مشكل را مي توان با كاهش مقدار اطلاعات نشان داده شده در يک لحظه و سازماندهي مناسب ساختار پيمايش سايت كاهش داد. به عنوان مثال در يك تحقيق سه نوع ساختار مقايسه شده اند : سلسله مراتبي صرف (صفحات در يك سطح از صفحه بالا يا پايين سايت قابل دسترسي اند)، غير خطي (لينك ها بايد به هر تعداد از صفحات وب ديگر متصل شوند )، طراحي تركيبي (ساختار سلسله مراتبي با لينك هاي ارجاع شده ) محققين دريافتند كه كاربران اطلاعات را بيشتر در طراحي تركيبي به خاطر مي آورند - ساختار سلسله مراتبي محدود است و طراحي غير خطي اطلاعات بسيار زيادي را در يك زمان نشان مي دهد (McDonald, Stevenson 1998) . بنابراين سايتها تنها بايد لينك هايي را كه براي پيمايش ضروري است نشان دهند. لينكهاي اضافي احتمال گيج شدن كاربر و جهت يابي غلط را افزايش مي دهد. پشتيبان ديگر اين نتيجه گيري مي تواند قانون Hick-Heyman باشد كه بطور عام بيان مي دارد كه هرچه تعداد انتخاب ها بيشتر باشد( در اينجا انتخاب پيمايش ) به دليل افزايش عدم قطعيت زمان بيشتري نياز است تا مورد مناسب پيدا شود. از ديگر موارد مفيد براي پيمايش، استفاده از sitemap است . sitemap اگر درست انجام شود ممكن است سايت را قابل مديريت تر کند با نشان دادن ساختار اصلي سايت و لينکهايي براي دسترسي به عناصر آن ساختار. مشكل چهارم مربوط به خود ساختار است . يعني اينكه اين نتيجه به طور عام حاصل شده که افراد اشتباهات کمتري انجام مي دهند اگر ساختار سلسله مراتبي به صورت سطحي تر ارائه شود. در واقع تحقيقات نشان داد كه به صورت ايده آل همه اطلاعات بايد در سه سطح سلسله مراتبي از صفحه خانگي اوليه سايت قرار گيرند. مخصوصا كاربران با داشتن سطوح بيشتر بايد از همه آنها بگذرند تا اطلاعاتي را كه مي خواهند بدست آورند و شانس كمتري دارند كه اين اطلاعات را پيدا كنند . به عنوان مثال در گذاشتن ابر اتصالات در صفحه وب (Larson, Czerwinski 1998) نشان دادند كه يك سطح ميانگين پهنا بهينه است اما اگر با يك سازماندهي خوب بسط داده شود. آنها گزارش دادند كه سايت دو سطحي كه با 16 لينك ترتيبي در سطح اول و سپس 32 لينك در سطح بعدي جستجوهاي سريعتر و قابل اعتمادتري براي اطلاعات و سردرگمي كمتري را نسبت به سايت سه سطحي با 8 لينك ترتيبي در هر سه سطح ايجاد مي كند . به اين دليل كه سطوح عميق تر نياز به حافظه كوتاه مدت بيشتر دارند سطوح عميق تر سايت همچنين لينكهايي با توضيحات عمومي تر (در نتيجه مبهم تر ) در سطح بالا دارند كه بخاطر آوردن يك مسير مناسب براي رسيدن به هدف را مشكل مي سازد. (براي يك بحث خوب در مورد سطح و عمق مقاله Larson, Czerwinski 1998 را ببينيد). به هر حال براي سايتهايي كه ساختار عميق تري نياز دارند (4 يا بيشتر) Norman, Chin 1998 در تحقيقاتشان بر روي ساختارهاي درختي منويي نشان دادند كه كاربراني كه اطلاعات خاصي را بررسي مي كنند اين اطلاعات را سريعتر پيدا مي كنند اگر ساختار به صورت مقعر (تورفته) باشد . (صفحات به صورت سطحهاي 8×2×2×8 ) يعني اينكه بايد در سطح اول و پايين ترين سطح (سطح پايه) گسترده بوده و پهناي سطوح داخلي كمتر باشد (شكل 1 پايين). آنها بحث كردند در مورد اينكه يك سطح بالاي بسط داده شده به كاربر اطلاعات خاص كافي براي فرموله كردن يك ايده مي دهد كه مسير مناسب را در پيش بگيرد. با مواجه شدن با اطلاعات بيشتري (انتخابهاي بيشتر) در سطح پايه به كاربر كمك خواهد كرد كه يك آيتم خاص را پيدا كند و پهناي دروني باريكتر احتمال گم شدن در سايت را كاهش مي دهد زيرا كاربر انتخابات كمتري دارد و در نتيجه شانس كمتري دارد كه جهت يابي غلط انجام دهد.  شكل 1 : درخت منو مقعر(تورفته) 8×2×2×8 همانطور كه بوسيله Bernard (2002) بحث شد عمق به تنهايي كافي نيست يا حتي شاخص اصلي در پيش بيني كارايي جستجو نيست . در واقع همانطور كه نشان داديم شكل ساختار يك ابر متن اثر بيشتري روي كارايي دارد تا عمق آن. يك ساختار4×4×4×4 نه تنها كارايي كمتري نسبت به شكل ابر متن با همان عمق مثلا يك ساختار 12×2×2×6 دارد بلكه نسبت به ساختاري كه عميق تر باشد مثل 12×2×2×2×3 هم كارايي كمتري دارد. بنابراين آنچه كه به نظر مي رسد كه اتفاق مي افتد اين است كه كارايي جستجو حداقل در اين بخش بوسيله خصوصيات مربوط به شكل كلي ساختار ابرمتن مشخص مي شود. اين خصوصيات باتغيير دادن پيچيدگي عمومي ساختار سايت يا به کارايي بيشتر آن کمک کرده و يا مانع از موثر بودن آن مي شود . با توجه به اين مطلب داشتن شكل غير موثر كارايي جستجو ابر متن را كاهش مي دهد. در نتيجه هدف بايد كاهش پيچيدگي سايت تا جايي كه ممكن است باشد. بنابراين همانطور كه در شكل 2 نشان داده شده است ساختار ايده آل در يک وب سايت اطلاعات قابل دسترس تر (نشان داده شده با خط افقي در شکل 2 ) بيشتري در سطح اول خواهد داشت. ساختارهاي چند سطحي بايد اطلاعات را تا جايي كه ممكن است در سطح اول و در سطحي كه نزديك به نودهاي پاياني (پايين هرم ) باشد متمركز كنند.  شكل 2 : ساختار ايدهآل يك وب سايت با چند سطح آرايش لينكها (اتصالات) اثر قابل توجهي روي زمان جستجو و رضايتمندي كاربر دارد. به عنوان مثال ثابت شده است كه زمان جستجو به صورت قابل توجهي سريعتر است وقتيكه اتصالات در ستونها گروه بندي شوند نسبت به اينكه به صورت سطري گروه بندي شوند (Nygren,1996) . به هر حال همانطوريکه در بالا اشاره شد، نمايش ليستي از لينکها بصورت دايناميک (ستوني از لينکهاي قابل انبساط) کارايي کاربر از لحاظ زمان جستجو، تعداد خطاهاي پيمايشي و تعداد کليکها را در مقايسه با نمايش بصورت bread crumb و يا ليست استاتيکي از لينکها کاهش مي دهد. به علاوه همانطور كه در usability News بحث شد كاربران با تجربه و مبتدي اطلاعات خاص را در ساختاري كه اطلاعات آن به صورت ستوني، مرتب شده بر اساس طبقه بندي آنها نمايش داده شده سريعتر پيدا كرده و راضي ترند نسبت به وقتيكه لينكها در ستونهايي به ترتيب حروف الفبا باشد. زيرا كاربران بايد زمان زيادي را براي حدس زدن نام اتصالي که به دنبالش مي گردند صرف كنند تا بدانند چه جايي را بايد اول در ليست ستوني الفبايي ببينند. در همين تحقيق نشان داده شد كه كاربران ترجيح مي دهند همه اتصالات منويي روي يك صفحه وب نشان داده شوند . بجاي اينکه در آغاز طبقه هاي آنها نمايش داده شده که در آن، منوهاي زير گروه با عبور موس نشان داده خواهد شد. احساس كرديم كه روش دوم يعني قرار دادن لينکهاي طبقات در آغاز ازدحام لينك روي صفحه را كاهش مي دهد. بنابراين دقت و رضايتمندي كاربر را ، با آسانتر كردن دسترسي به اتصال مناسب افزايش مي دهد. اما بر خلاف انتظارمان هيچ تفاوت چشمگيري بين روش اول و دوم مشاهده نشد. بطور قابل توجه تعداد زيادي از كاربران اظهار داشتند كه آنها انتخاب دوم را در صورت آشنايي با ساختار منو و عبارات منويي ترجيح مي دهند. بنابراين ممكن است يك فرد بخواهد كه يك سازماندهي بصورت طبقه بندي کامل (روش اول ) داشته باشد ولي در عين حال اين انتخاب را به استفاده کنندگان متداول سايت بدهد که زير منوهاي هر طبقه را با حرکت موس روي آنها نمايش دهد (روش دوم). در زمينه نحوه قراردهي لينکها در خلال ساختار يک سايت، کيم و يو (2000) در مطالعه اي بر روي سايتهاي shopping mall اينترنتي دريافتند که ترکيبي از لينکهاي همسايه (لينکهايي که به صفحات در يک سطح از سايت اشاره مي کنند)، لينکهايي به بالا (لينکهايي که کاربر را به سمت بالا به مقصدي از پيش تعيين شده در سايت مثلا به صفحه اصلي سايت مي برد) و لينکهاي ايندکسي (لينکهايي که به پايين ترين سطح مي روند بدون توجه به محل فعلي در سايت، مثل لينکي مربوط به جزئيات يک محصول معين ) به صورت قابل توجهي پيمايش را آسان کرده و همچنين رضايتمندي کاربر را افزايش مي دهد. آنها همچنين دريافتند که در لينکهايي که تنها يک سطح از محل جاري در سايت بالا يا پايين مي روند پيمايش را سخت تر کرده و به همان نسبت رضايتمندي را کاهش مي دهند. منبع : | |||||